React 项目中引入 CDN
问题
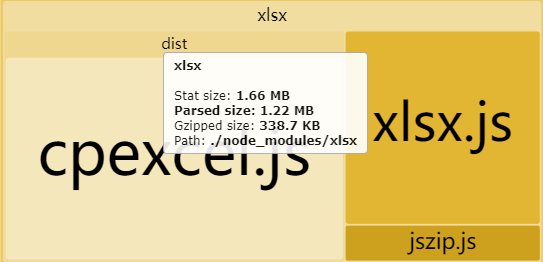
我在项目中需要将json文件和xlsx文件相互转化,所以使用第三方库 SheetJS 来实现需求,但是项目一开始使用npm安装xlsx,通过webpack-bundle-analyzer分析,xlsx打包后的产物相对较大(如下图)。

方案
为了减小项目webpack打包后产物的 size,因此选择以CDN的方式引入xlsx,并且不能影响我们在项目中通过ESM导入的方式使用,所以通过配置 webpack externals 来实现我们的需求。
index.html
html
<script src="https://cdn.jsdelivr.net/npm/xlsx@0.17.4/dist/xlsx.full.min.js"></script>
webpack.config.js
js
externals: {
xlsx: 'XLSX';
}
这样下面展示的代码就可以正常运行:
js
import XLSX from 'xlsx';
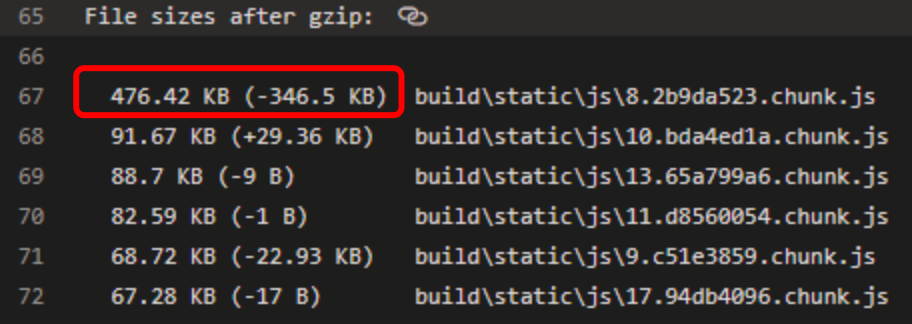
优化后,打包体积减少了约 300+ kb 如下图